 Apuntes sobre diseño web
Apuntes sobre diseño web Apuntes sobre diseño web
Apuntes sobre diseño web
Los estilos en CSS se crean de una manera sencilla. Solo debemos conocer cual es su sintaxis, la cual nos sirve para definir el estilo de un elemento. La forma de hacerlo es la siguiente:
Elemento{ atributo:valor; }
Donde elemento se refiere al nombre del estilo, este puede ser una etiqueta Html o uno creado por nosotros mismos, seguido de llaves de apertura y cierre y en medio de estas se definen los atributos a aplicar y su valor.
Ejemplo:
a {
text-decoration:none;
}
Con este estilo le decimos a nuestro documento que los hipervínculos no llevan el subrayado que trae por defecto.
Se pueden definir varios atributos con sus respectivos valores como se desee, separándolos con un espacio o un salto de línea. Cada línea se termina con el signo de punto y coma (;).
Elemento{ atributo1:valor1; atributo2: valor2; ... }
Ejemplo:
body {
margin:0;
background-image: url(fondo.jpg);
font-family:sans-serif;
font-size:18px;
color: yellow;
}
Con este ejemplo estamos fijando el margen de todo el documento a cero,
el fondo lleva una imagen
la familia tipográfica es sans-serif
el tamaño de la fuente es 18 pixeles
y el color de la letra es
amarillo
Muy importante, en CSS se deben escribir los atributos y valores solo con minúsculas.
CSS funciona de tres formas diferentes:
1. Aplicando estilo directamente sobre etiquetas básicas de HTML que de manera inmediata dan forma al documento. Algunas etiquetas son:
Body - H1 - H2 - H3 - H4 - H5 - H6 - p - a - ul - Table - Nav - Header - Section - Footer - Article - Video
• Definir el estilo de los elementos de una tabla:
• Definir el estilo de todos los vínculos en la página (el color normal y al posicionar el ratón encima):
a{color:blue;}
a:hover{color:red;}
2. Se pueden aplicar sobre contenedores (DIV) los cuales se usan de manera única en el documento. Estos se conocen como ID.
Para definir el estilo de los elementos que se encuentren encerrados en un bloque (DIV, SPAN, A, etc) primeramente se le asigna una identidad única con la etiqueta ID, por ejemplo: id="caso1", entonces usa:
#caso1{font-size:22px; color:blue;}
3. Se pueden crear estilos personalizados, llamados clases, los cuales se aplican sobre áreas específicas designadas por el creador del documento. Ejemplos:
• Para definir el estilo de forma simultánea de varios elementos que se encuentren encerrados en distintos bloques (DIV, SPAN, A, etc), asígnales a todos la misma clase, por ejemplo class="caso2", entonces usa:
.caso2{ font-size:22px; color:blue; }
• Para definir el estilo de un titular que pueda usar en cualquier lugar del documento, se crea la clase .titulo; por ejemplo class="titulo", entonces usa:
.titulo { font-size:32px; color:red; background-color: white; }
Atributos son los métodos que le indican al navegador los valores a modificar en el estilo, es enorme la cantidad de ellos que se pueden emplear en CSS y que validan correctamente con las especificaciones, en la siguiente página de: CSS Reference puedes ver una tabla con todos. En esta página de forma modesta solo se explica y se ofrecen ejemplos y referencias de los más comunes y que con más frecuencia tenemos necesidad de utilizar en la práctica.
De la amplia variedad de atributos que existe para definir el estilo del texto, los mas utilizados son los siguientes:
| Atributo | Descripción |
|---|---|
| font | Especifica todos los atributos en una sola declaración usando el siguiente orden: font-style font-variant font-weight font-size/line-height font-family, por ejemplo: "font:15px arial,sans-serif;" "font:italic bold 18px Georgia, serif;" |
| font-family | Especifica el tipo de fuente a emplear, utiliza el vínculo para leer mas información |
| font-size | Permitir definir con toda exactitud el tamaño de las fuentes del texto contenido en un bloque especificando su tamaño en pixeles, por ejemplo: "font-size:12px;" Otra forma de definirlo es usando los siguientes valores: xx-small, x-small, small, medium, large, x-large, xx-large, smaller y larger También para establecer la medida del texto se utiliza la unidad "em", 1em es la fuente predeterminada en una página, la relación entre em y pixeles se calcula con las siguientes fórmulas: em = pixeles/16 o pixeles= em X 16 Por ejemplo: Una fuente de 2em = 32px Una fuente de 24px = 1.5em |
| font-style | Estilo de la fuente del texto, valores: "font-style:italic;" estilo en itálica "font-style:oblique;" |
| font-weight | Especifica el grosor o no de la fuente: "font-weight:normal;" grueso normal "font-weight:bold;" grueso, conocido como negrita "font-weight:bolder;" grueso mas grueso "font-weight:lighter;" (100 a 900) |
| @font-face | Permite impregnar fuentes disponibles en internet en el código HTML de la página |
| color | Establece el color del texto, utiliza el vínculo para leer mas información |
| direction | Especifica la dirección del texto |
| letter-spacing | Incrementa o reduce el espacio entre caracteres, se expresa en pixeles, es posible usar valores negativos |
| line-height | Interlineado, es el espacio entre líneas definido en pixeles. Se usa para disminuir o aumentar el espacio entre las líneas de texto, el valor normal o predeterminado es el mismo que se utilice en font-size |
| text-align | Especifica la alineación horizontal del texto de la siguiente forma: "text-align:left;" texto a la izquierda "text-align:center;" texto centrado "text-align:right;" texto a la derecha |
| text-decoration | Especifica la decoración del texto de la siguiente forma: "text-decoration:none;" texto normal "text-decoration:underline" línea bajo el texto "text-decoration:overline" línea sobre el texto "text-decoration:line-through" texto tachado "text-decoration:blink" texto parpadeante |
| text-indent | Indentación significa mover un bloque de texto hacia la derecha insertando espacios para separarlo del borde, lo que se conocía como sangría. Se puede expresar en pixeles o en porciento relativo a la pantalla |
| text-transform | Controla la transformación del texto, por ejemplo: "text-transform:capitalize;" La Primera Letra De Cada Palabra En Mayúsculas "text-transform:uppercase;" TODO EL TEXTO EN MAYÚSCULAS "text-transform:lowercase;" texto en minúsculas |
| vertical-align | Alinea en el eje vertical un elemento, los valores son: valor en pixeles, %, sub, super, top, text-top, middle, bottom, text-bottom |
| white-space | Especifica el espacio en blanco en el elemento, los valores pueden ser: normal, nowrap, pre, pre-line, pre-wrap |
| word-spacing | Especifica que el espacio entre palabras en un párrafo debe ser de 30 pixeles. Incrementa o reduce el espacio entre palabras en el texto usando pixeles, pt, cm, em, es posible usar valores negativos |
| text-overflow | Especifica que pasa cuando el texto sobrepasa el espacio que lo contiene |
| text-shadow | Agrega sombra al texto, se usa con dos valores en pixeles seguidos del color, por ejemplo: "text-shadow: 2px 2px blue;" |
| word-wrap | Permite que palabras largas sean divididas y salten a la siguiente línea, se usa: "word-wrap:break-word;" |
Podemos asignar al texto el color que deseemos mediante el atributo "color:color;". Por ejemplo: "color:blue;"
Los colores se pueden especificar en las páginas HTML de dos maneras una especificando el nombre del color en ingles y la otra usando una numeración para denotar un valor de color del sistema RGB.
Usando el nombre del color en inglés.
Algunos de los nombres de colores en inglés que se pueden emplear son los siguientes:
Red, magenta, purple, blue, navy, green, lime, yellow, olive, cyan, brown, black, gray, teal y white que mostrará el texto en blanco.
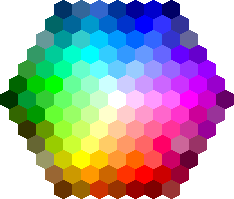
Un valor del color del RGB consiste en tres números hexadecimales de dos dígitos que especifican la intensidad del color correspondiente.
Por ejemplo, el valor #FF0000 es color rojo.
Mueve el ratón encima de la imagen y da un clic en el color a seleccionar, el cuadro al lado mostrará y permitirá copiar el valor hexadecimal que le corresponde.

#993366 |
Cada caja o bloque en HTML tiene un área de contenido, ya sea texto una imagen u otro elemento y una zona circundante con 3 valores opcionales: margin, border y padding.
| Atributo | Descripción |
|---|---|
| background-color | Establece el color del fondo de un elemento |
| border-style | Establece el estilo de los cuatro bordes, el parámetro estilo admite uno de los siguientes valores: "border-style:solid;" "border-style:dashed;" "border-style:double;" "border-style:groove;" "border-style:ridge;" "border-style:inset;" "border-style:outset;" |
| border-color | Establece el color de los cuatro bordes |
| border-width | Establece el ancho de los cuatro bordes definido en pixeles |
| border | Establece todas las propiedades del borde en una única declaración con el siguiente formato: "border:TAMAÑO ESTILO COLOR;" por ejemplo: "border:2px solid #ddd;" Para definir un solo borde utiliza: border-top borde superior border-bottom borde inferior border-left borde izquierdo border-right borde derecho |
| height | Establece la altura de un elemento expresado en pixeles |
| width | Establece el ancho de un elemento expresado en pixeles |
| margin-left | Se entiende por margen el espacio existente entre el bloque y el borde correspondiente de la pantalla activa del navegador. Así que el margen izquierdo será la distancia entre el lado izquierdo del bloque y el borde izquierdo de la pantalla del navegador. margin-left establece el margen a partir del lado izquierdo de un elemento expresado en pixeles |
| margin-bottom | Establece el margen a partir de la parte inferior de un elemento |
| margin-right | Establece el margen a partir del lado derecho de un elemento |
| margin-top | Establece el margen a partir de la parte superior de un elemento |
| margin | Establece las propiedades de todos los márgenes en una sola declaración de la siguiente forma. margin:SUPERIOR DERECHO INFERIOR IZQUIERDO; por ejemplo: "margin:6px 0 6px 0;" |
| padding | El espaciado interno (padding en inglés) fija la distancia que hay entre el bloque y el texto, imágenes, tablas,etc. que contiene. Establece las propiedades de padding en una sola declaración, por ejemplo: "padding:6px 0 6px 0;" |
| opacity | La propiedad opacity establece la transparencia de un elemento, con valores entre 0.0 - 1.0. Internet Explorer requiere filter: alpha(opacity=xx) Ejemplo: opacity:0.5; filter: alpha(opacity=50); |
| Atributo | Descripción |
|---|---|
| bottom | Indica la posición abajo |
| clear | Especifica el lado de un elemento en el que no esta permitido que floten otros elementos, los valores que se pueden emplear son: left, right, both, inherit (el valor se hereda del elemento anterior) |
| cursor | Especifica el tipo de cursor que usará el ratón, puede ser uno de los siguientes: auto, crosshair, e-resize, help, move, n-resize, ne-resize, nw-resize, pointer, progress, s-resize, se-resize, sw-resize, text, w-resize, wait y inherit. |
| display | La propiedad display establece la manera en que se muestra un elemento. Los elementos HTML son generalmente "inline" o "block", inline permiten tener contenido flotante a la derecha o a la izquierda, los elementos block ocupan la línea completa por lo que no admiten lo anterior. También la propiedad display permite mostrar o no un elemento usando display:none, similar a la propiedad visibility:hidden, la diferencia es que en visibility el elemento se oculta pero permanece en su lugar. Los valores que se pueden emplear son: block, compact, inline, none, inline-block, inline-table, list-item, marker, run-in, table |
| float | Especifica si un elemento debe flotar, los valores pueden ser: left, none, right, inherit |
| left | Indica la posición a la izquierda |
| overflow |
Especifica que pasa si el contenido sobrepasa los límites del contenedor, los valores posibles son: visible, hidden, scroll, auto |
| position | Define el tipo de posicionamiento usado por un elemento, valores: static, relative, absolute o fixed |
| right | Indica la posición a la derecha |
| top | Indica la posición encima |
| visibility | Especifica cuando o no un elemento es visible, valores: visible hidden collapse, (solo para uso en tablas, oculta una fila o columna) |
| z-index | Permite establecer el orden en que debe mostrarse los elementos, solo funciona en elementos posicionados (position:absolute, position:relative, o position:fixed), por ejemplo: "z-index:1;" |
Por último los archivos CSS deben validarse correctamente para asegurarse que no existe ningún error en el código por mínimo que sea, ya que de ser así navegadores muy exigentes no mostrarán el estilo definido de forma adecuada.
Puedes visitar el siguiente enlace, donde Bert Bos de la W3.org nos proporciona un taller de HTML + CSS
Siguiente: Cómo maquetar una página web