 Apuntes sobre diseño web
Apuntes sobre diseño web Apuntes sobre diseño web
Apuntes sobre diseño web
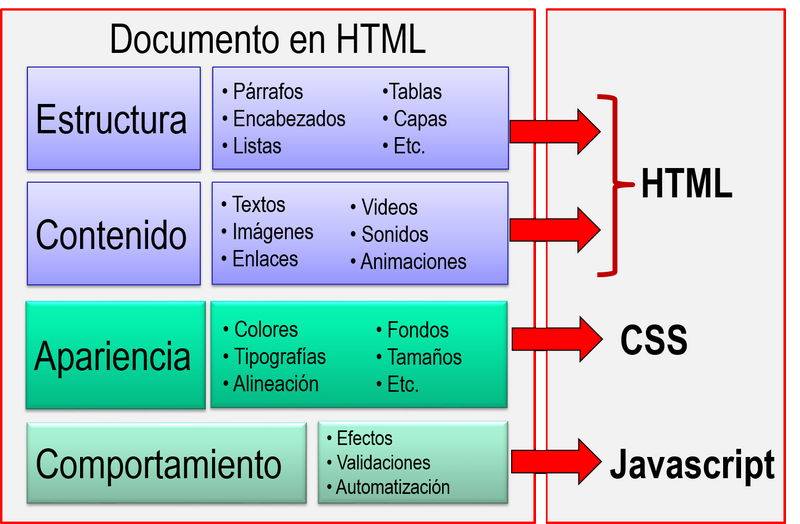
Como podemos ver HTML solo puede manejar contenidos, por lo que la labor de la apariencia o diseño gráfico del sitio ha evolucionado a través de diferentes métodos y tecnologías. Actualmente el diseño web está sustentado en un lenguaje sencillo llamado CSS, el cual se encarga de dar vida a la página web.
Este lenguaje permite cambiar fácilmente la apariencia de las páginas elaboradas en HTML, afectando todas las páginas vnculadas a la hoja de estilo. Supongamos por ejemplo que tenemos un sitio que tiene de fondo un color gris y la letra café, con solo afectar la hoja de estilo podemos cambiar de manera automática el fondo a una fotograía y el texto mantenerlo del mismo color, cambiar la apariencia de los hipervínculos, etc.
CSS es un lenguaje que sirve para dotar de presentación y aspecto, de “estilo”, a una página web. Este lenguaje es utilizado por parte de diseñadores y programadores web para elegir multitud de opciones de presentación como colores, tipos y tamaños de letra, imágenes de fondo, bordes, etc.
La filosofía de CSS se basa en intentar separar lo que es la estructura o contenido y configuración básica del documento HTML de su presentación. De esta mnera resulta muy fácil cambiarle el aspecto a una página web. Por ejemplo ocurre si se tiene un libro de papel y se mira a través de un cristal de color azul, el libro se ve azul. Si lo miramos a través de un cristal amarillo, el libro se verá amarillo. El libro (el contenido) es el mismo, pero se puede ver de diferentes maneras. CSS permite cambiar el estilo a los contenidos de las páginas web.
CSS es un lenguaje de hojas de estilos creado para controlar el aspecto o presentación de los documentos electrónicos definidos con HTML. CSS es la mejor forma de separar los contenidos de la presentación y es imprescindible para crear páginas web complejas.

Antes de la adopción de CSS, los diseñadores de páginas web debían definir el aspecto de cada elemento dentro de las etiquetas HTML de la página o acudir a otras tecnologías como javascript, flash, etc.
El estilo CSS se emplea de varias formas, cada una tiene sus ventajas y desventajas, en ocasiones se usan las tres formas simultáneamente.
1. Encerrado entre las etiquetas STYLE en el área del encabezado o HEAD de la página, de este modo se asegura que al navegador representar el área de cuerpo o BODY, todas las instrucciones estén debidamente cargadas en la memoria.
Ejemplo:
<style type="text/css">
body {
color: purple;
background-image: url(blue.jpg);}
</style>
2. Inline, insertando de forma independiente las instrucciones del estilo en cada bloque del código HTML.
Ejemplo:
<p style="color: #F72023">Los dos métodos</span> anteriores ...</p>
Esta instrucción aplica color unicamente a ese párrafo.
Los dos métodos anteriores dan la ventaja de que de usarse el archivo de la página de forma independiente se muestre con el estilo deseado, además permite que distintas paginas usen un estilo diferente.
3. Utilizar las instrucciones escritas en un archivo externo al que se hace referencia mediante un link insertado en el área del HEAD de la página. El archivo de estilo se trata de un simple archivo de texto con la extensión CSS. El link necesario para hacer referencia a dicho archivo es similar al siguiente:
<link href="../style/stylegreen.css" rel="stylesheet" type="text/css" media="screen" />
La ventaja de este método es que al vincular varias páginas a un único archivo CSS, se agiliza la carga de estas ya que el navegador lee el archivo CSS solo una vez y lo mantiene en memoria.
Siguiente: Aplicando estilos CSS